※この記事はに最終更新されました。
ウェブアクセシビリティを強化!miCheckerの機能・導入・使い方を徹底解説

miChecker(エムアイチェッカー)というツールをご存知でしょうか。
miCheckerは、総務省が開発・公開しているウェブアクセシビリティ評価支援ツールです。
ウェブアクセシビリティ対応は日本産業規格(JIS)やウェブアクセシビリティ基盤委員会(WAIC)が定めているガイドラインに則って進めていくのが定石ですが、そのチェック項目数はとても多く、検証作業は非常に大変な作業になります。
このmiCheckerは、日本産業規格が定めている「JIS X 8341-3:2016」に基づき、年齢や障害の有無に関わらず全ての人が利用しやすいウェブサイトになっているかどうかを評価してくれます。
miCheckerは関連する情報の参照もしやすく誰でも無料で導入・使用することができます。
今回は導入編としてmiCheckerでできることや導入方法、使い方について解説していきたいと思います。
Table of Contents
miCheckerでできること
miCheckerには以下の機能が備わっています。
ウェブアクセシビリティの検証
検証対象のページについて、「JIS X 8341-3:2016」のアクセシビリティ基準に基づき作成されているかどうかを評価します。
明らかな問題のある項目、問題の可能性が高い項目、問題があるかどうか人が判断すべき項目について、リスト化して一覧表示することが可能です
音声ユーザビリティの視覚化
スクリーンリーダーを使用してページを閲覧する時に、どのように読み上げられるのかを視覚的に確認することができます。
文字色や背景などの装飾も反映されず、画像も代替えテキストのみが表示されるため、読み上げられるテキストだけでページの内容が正しく理解できるかどうかを確認することができます。
また、スクリーンリーダーでページを閲覧した時に、情報に到達するまでにかかる時間も視覚的に確認することができます。
到達するまでの時間が短い箇所ほど明るく、時間がかかる箇所ほど暗く表現されます。
ロービジョンでのシミュレーション
視力・色覚異常の種類・水晶体透過率(年齢)によって、検証対象のページがどのように見えるのかをシミュレーションすることが可能です。
「文字が小さい」「文字色と背景色のコントラストが低い」など、ロービジョンでの視認が困難な箇所があれば指摘してくれます。
miCheckerを導入する
miCheckerの実行環境
miCheckerは以下の環境で使用することができます。(2024年3月29日時点)
| OS | Windows 10、11 |
|---|---|
| ブラウザ | Microsoft Edge |
| メモリ | 4GB以上 |
| ハードディスク空き容量 | 250MB以上(導入先フォルダにユーザーの書き込み権限が必要です) |
| Java実行環境 | Java 64bit版 Version 17 |
「Java実行環境」について不明な場合は、miCheckerをダウンロードした際にZIPファイルの中に同梱されている「miChecker導入手順書」の中に、Javaがインストールされているかどうか確認する方法が記載されているので、そちらを参照しながら確認を行なってください。
Java実行環境がない場合は、Javaの導入手段についても記載されています。
miCheckerのダウンロード
miCheckerは総務省の「みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)」のページから、最新版をダウンロードすることができます。
このページには、ダウンロードおよびインストールの詳しい手順について「miChecker導入手順書」も用意されているので、こちらを参照しながらインストールを進めてください。
miCheckerの画面の見方
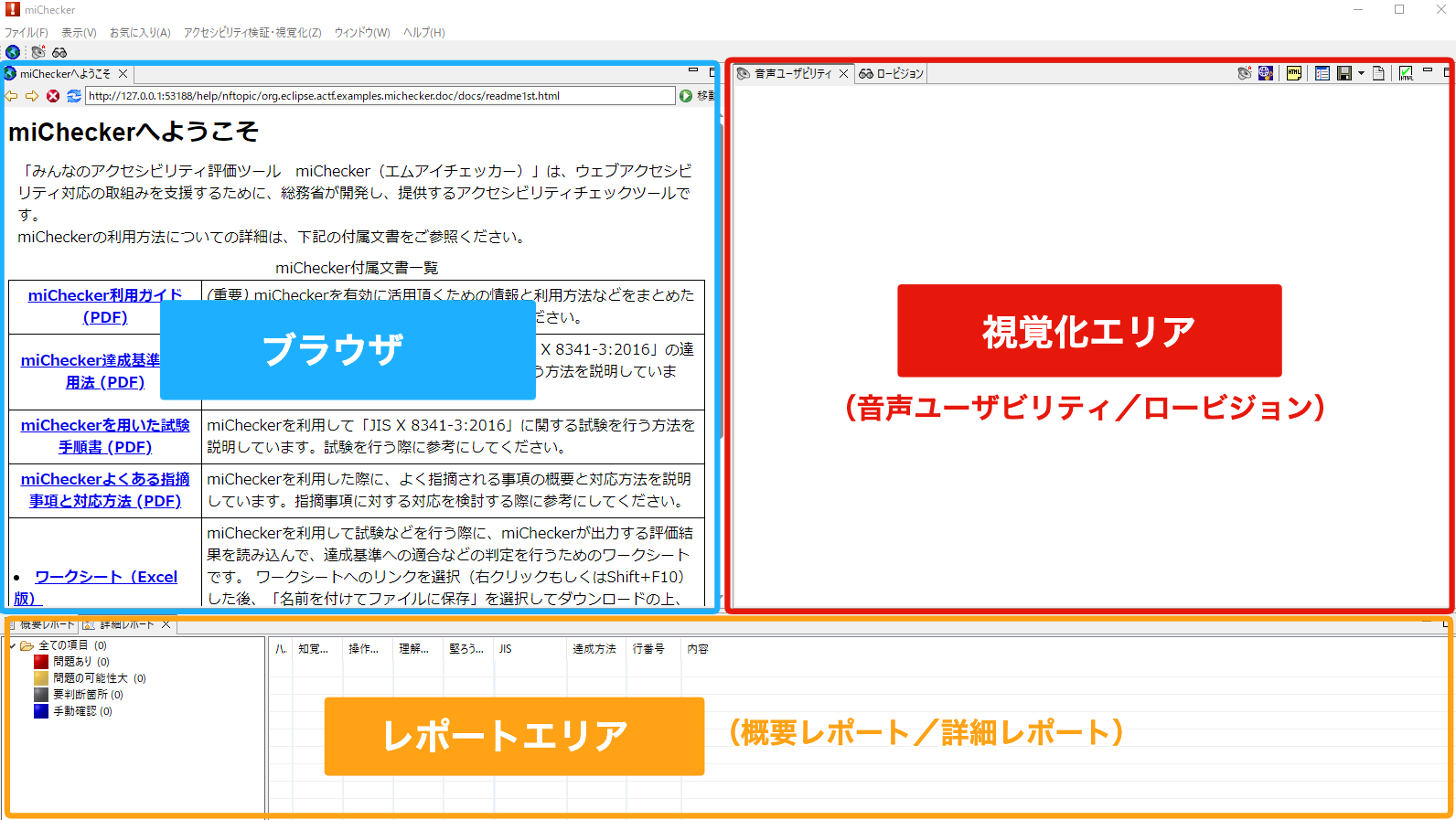
miCheckerの画面は大きく分けて3つのパーツで構成されています。

ブラウザ
検証対象となるページを表示します。
視覚化エリア(音声ユーザビリティ/ロービジョン)
音声ユーザビリティの視覚化・ロービジョンのシミュレーション結果が表示されます。
レポートエリア(概要レポート/詳細レポート)
「概要レポート」では全体的な評価とアクセシビリティに関する問題の有無が確認できます。
「詳細レポート」では問題のある箇所がリスト化され、「JIS X 8341-3:2016」該当項目の達成基準や達成方法へのリンクなども含め、問題についてより詳細な情報が確認可能です。
miCheckerの使い方
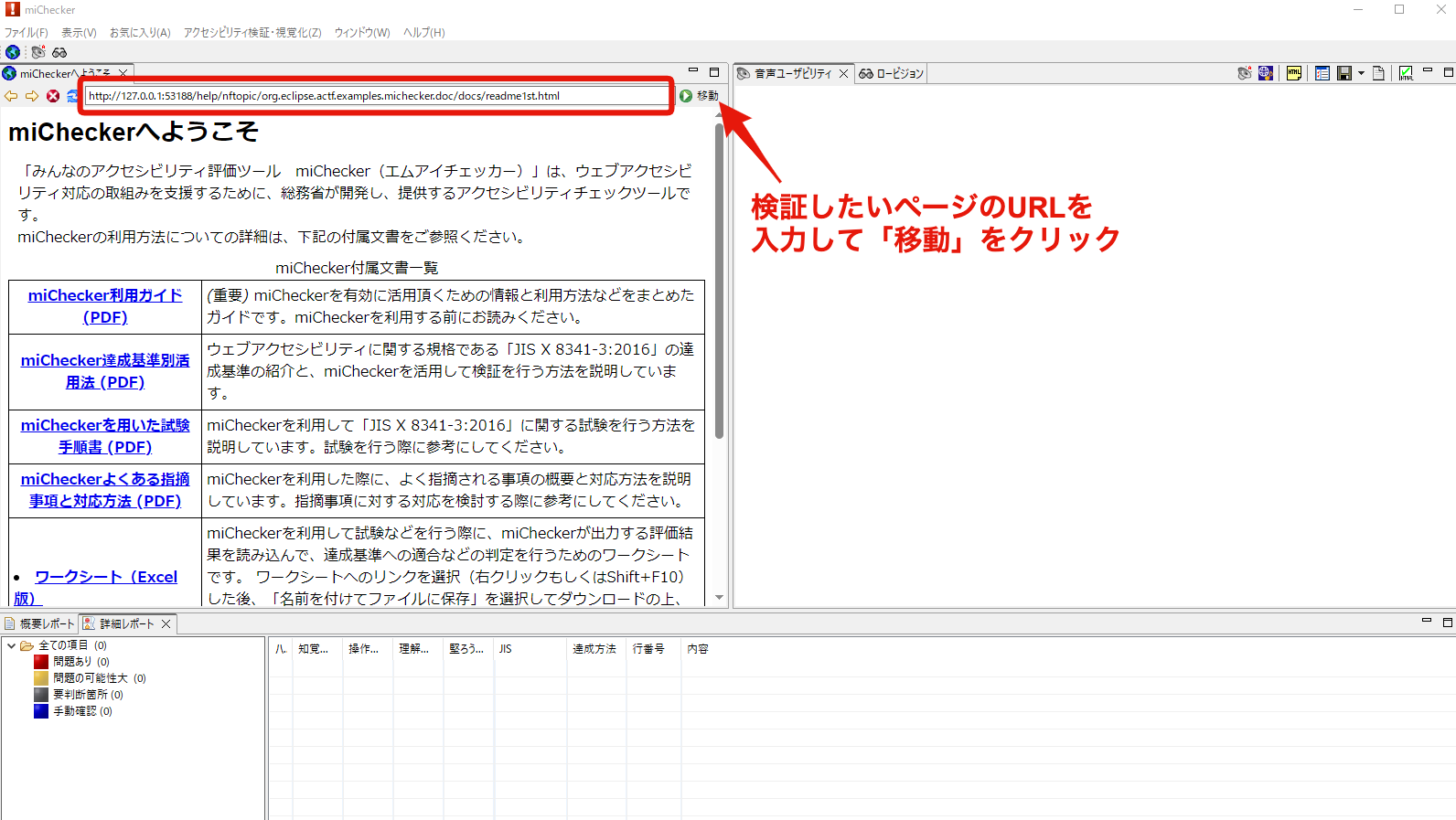
1. miCheckerのブラウザで検証したいページを開く
miCheckerブラウザのアドレスバーに検証したいWEBページのURLを入力し、表示させます。

2. アクセシビリティの検証実行

手順1で検証対象ページを開いた状態で、「アクセシビリティ検証・音声ユーザビリティ視覚化」ボタン(スピーカーのアイコン)をクリックすると、

視覚化エリアの音声ユーザビリティタブに音声ユーザビリティ視覚化結果が表示されます。
miChecker下部にあるレポートエリアにも検証結果が表示されます。

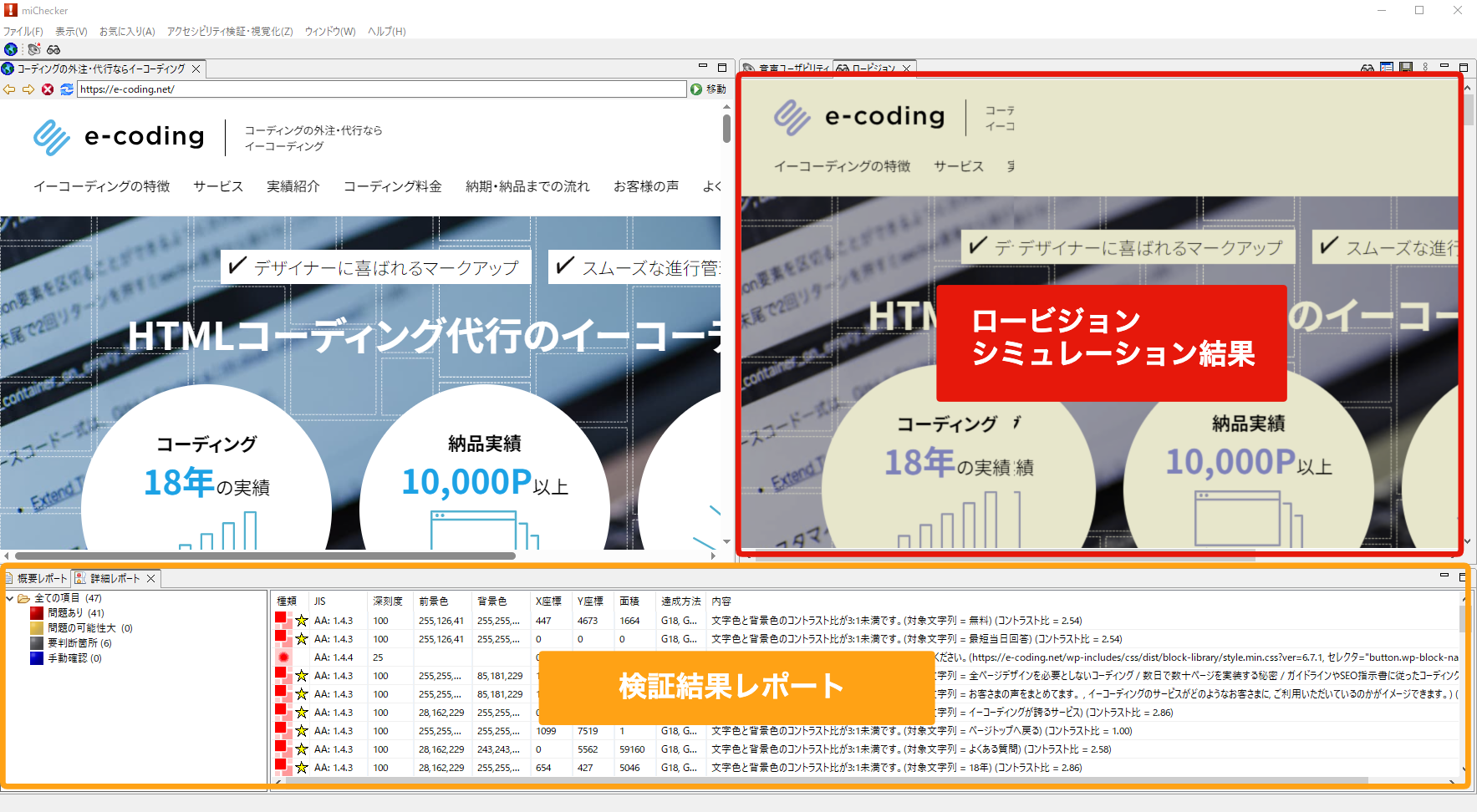
同様に「ロービジョンシミュレーション」ボタン(メガネのアイコン)をクリックすると、

視覚化エリアのロービジョンタブにロービジョンのシミュレーション結果が、
レポートエリアにはロービジョンの検証結果の詳細が表示されます。

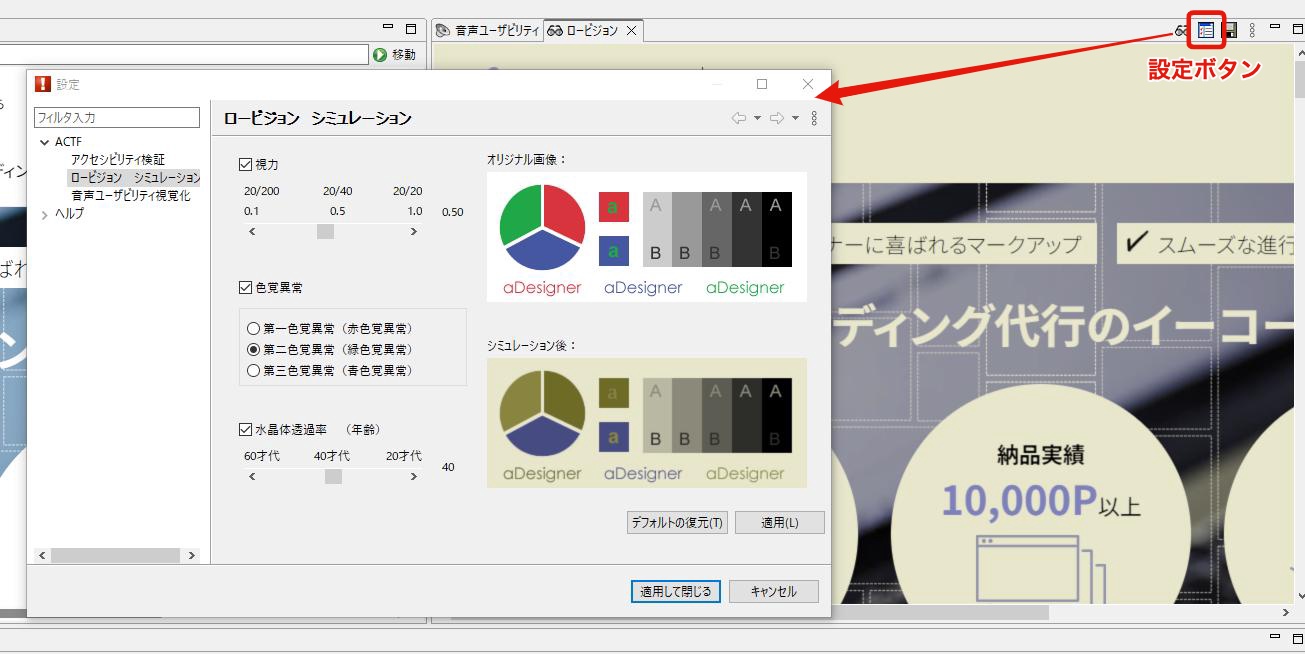
設定ボタンをクリックすると開く「ロービジョンシミュレーション設定パネル」では、シミュレーションするロービジョンの程度(視力・色覚異常・水晶体透過率(年齢))を設定することができます。
3. 検証結果の確認
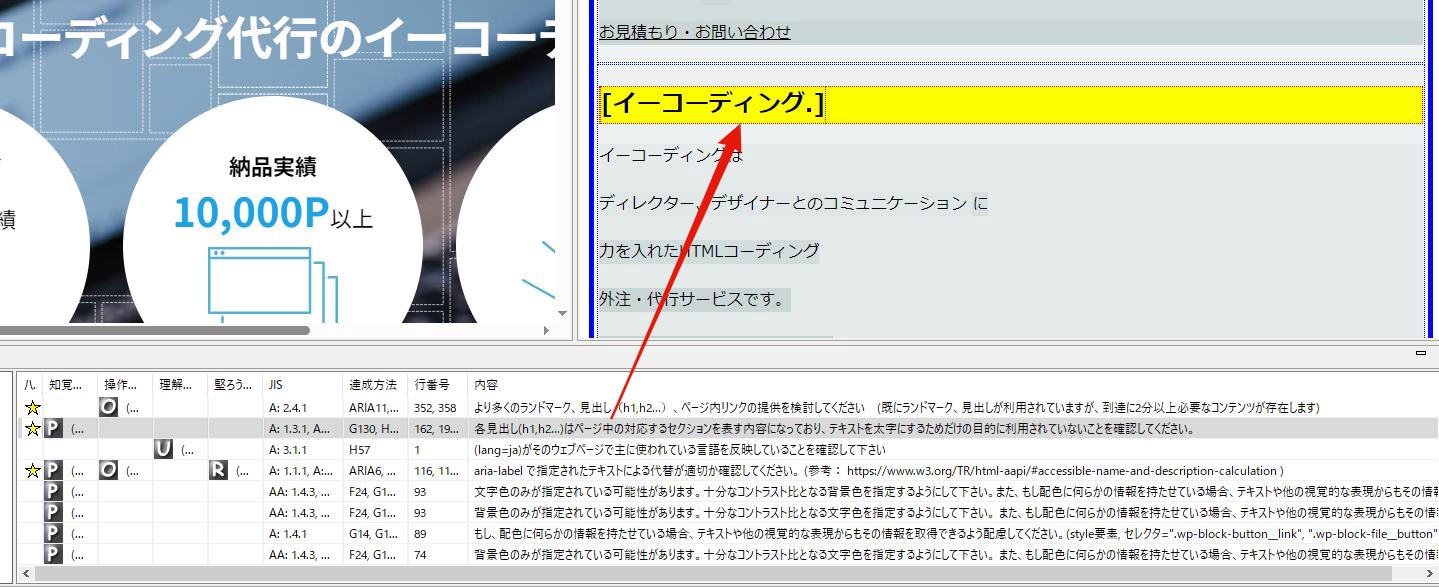
詳細レポートにリストされている問題点を選択すると、問題箇所がはっきりしている場合は、視覚化エリアの該当する箇所がハイライトで表示されます。

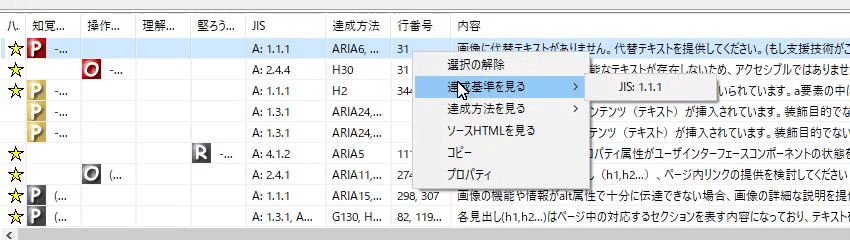
また、詳細レポートの問題点を選択して右クリック(またはShift+F10)すると問題の詳細を確認するためのメニューが開きます。

| 「達成基準を見る」 | 表示されるJISの達成基準番号を選択すると、ウェブアクセシビリティ基盤委員会(WAIC)が提供している達成基準の解説ページが新規ウィンドウで表示されます。 |
|---|---|
| 「達成方法を見る」 | 「達成基準を見る」同様に、WAICが提供している達成方法の解説ページが表示されます。 |
| 「ソースHTMLを見る」 | 「HTMLソースウィンドウ」が開き、HTMLのソースを確認することができます。 問題の箇所が明確な場合は、該当箇所が反転表示されます。 「HTMLソースウィンドウ」では文字列の検索も可能です。 |
| 「コピー」 | 該当箇所の詳細情報をクリップボードにコピーすることができます。 |
| 「プロパティ」 | 詳細情報を一覧することができます。 |
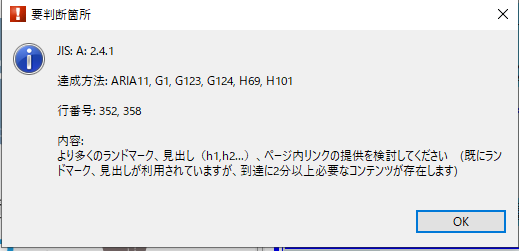
「プロパティ」を選択すると、下記のように情報がまとめて表示されます。

4. 検証結果の保存
検証結果はCSV形式で保存することができます。
検証の実行後、「結果を保存」ボタン(ディスクアイコン)をクリックして保存してください。
保存したCSVデータは「JIS X 8341 3:201 6」の達成基準チェックリストを作成する際に役立ちます。
(達成基準チェックリストについては、ウェブアクセシビリティ基盤委員会(WAIC)が提供する「達成基準チェックリストの例」も参考にしてください。)

また、アイコン横の▼をクリックし、「HTMLデータも保存」にチェックを入れてからデータを保存すると、シミュレーション結果画面や詳細レポートなどの内容も保存することが可能です。
まとめ
今回の記事ではmiCheckerでできることと導入方法についてまとめました。
miCheckerは評価支援ツールなので、人の目で確認や判断が必要な箇所も多くありますが、
アクセシビリティ上の課題を効率的に洗い出し、改善に向けた具体的なステップを明確にすることが可能です。
もし、アクセシビリティ対応に関するお悩みや課題をお持ちでしたら、ぜひお気軽にお問い合わせください。
e-codingの専門チームが、miCheckerを活用し、貴社に最適なサポートをご提供いたします。

