※この記事はに最終更新されました。
スクロール連動も簡単に! jsアニメーションライブラリ「GSAP」でできること

ページスクロールに連動させてデザインを切り替えたり、cssで実現が難しい複雑なアニメーションを実装する時に重宝するのが「GSAP(ジーサップ)」と呼ばれるアニメーション用のJavaScriptライブラリです。
まるでムービーのようなローディング画面やトゥイーンアニメーション、スクロールすると横移動して見えるサイトを実装する際など、サイト構築のご依頼の際にイーコーディングでも使用することが多いライブラリです。
簡単に実装でき軽量、高性能でありながら多数の公式プラグインも用意されています。今回はGSAPの導入方法と実装事例をいくつかご紹介します。
Table of Contents
GSAP 入門編
GSAPの導入方法はいくつかありますが、今回は最も手軽なCDNでの導入を紹介します。
導入方法
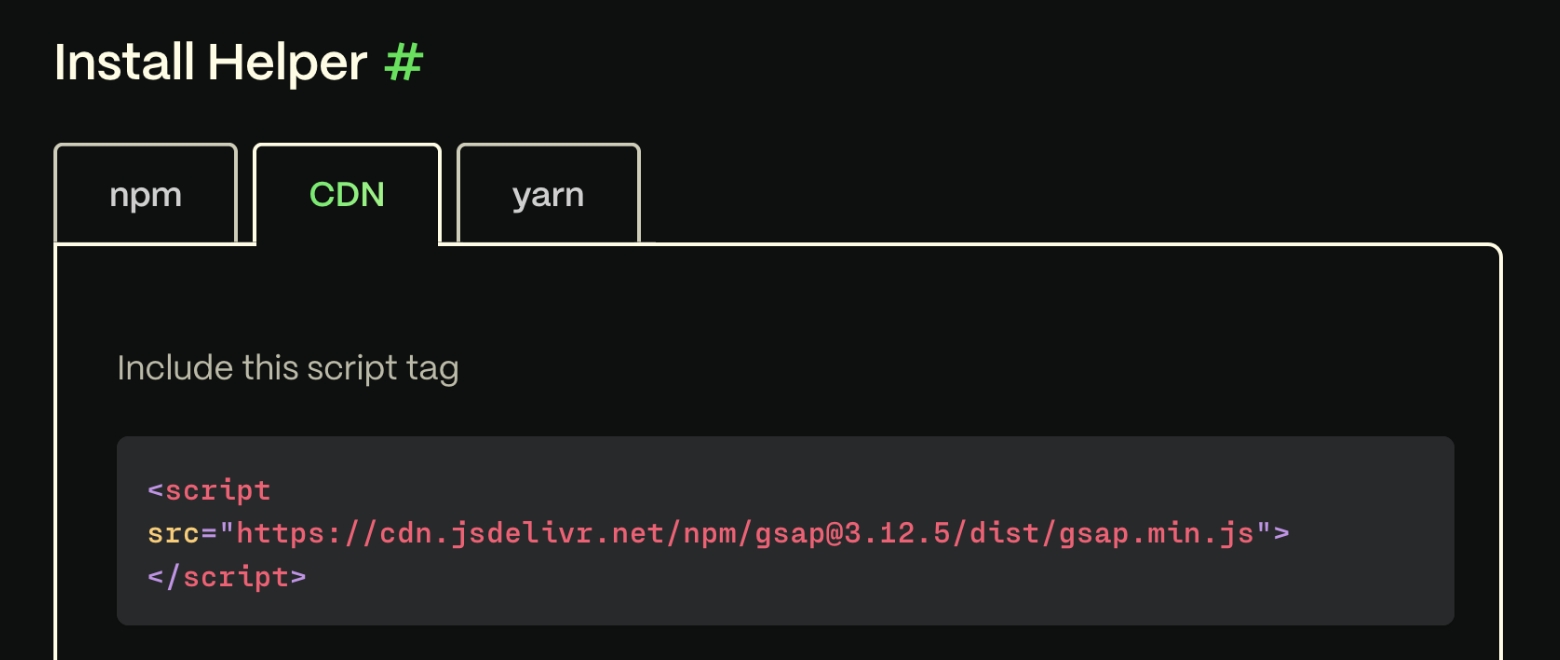
公式サイトのダウンロードページ内にある、Install Helper「CDN」タブを開きコードをコピーします。

また、GSAPにプラグインが多数用意されています。今回紹介する事例は「ScrollTrigger」を使用しているので、必要なプラグインにチェックを入れ、下部に表示されるCDNコードをコピーします。コードはHTML内へ貼り付ければ導入完了です。
Installation | GSAP | Docs & Learning
基本の記述
gsap.to('セレクタ名', { プロパティ: 設定値 });セレクタ名に動かしたい要素名を入れ、プロパティにその動きを指定します。
※fromToの場合のみ、始点と終点の状態それぞれを指定する必要があります。
gsap.fromTo('セレクタ名',
{ プロパティ: 設定値 }, // 始点
{ プロパティ: 設定値 } // 終点
);各種プロパティについては、公式サイトにチートシートが用意されています。
GSAP専用のプロパティも豊富に用意されているので、以下辺りは基本として覚えておくと良いでしょう。
GSAP | Docs & Learning
| プロパティ | 設定例 | 指定内容 |
|---|---|---|
| duration | 1 | アニメーション時間 |
| ease | “power2.inOut” | イージング指定 |
| delay | 0.5 | アニメーションまでの待機時間 |
| stagger | 0.1 | 要素同士の時差 |
| repeat | 2 | リピート回数(-1指定で無限リピート) |
さらに公式サイトで、イージングの確認と実装コードのコピペができるので、より繊細なアニメーションを作成することも可能です。
Easing | GSAP | Docs & Learning
GSAP 実践編
アニメーションの作成
gsap.to('.box', { x: 200 });上記のような単一のアニメーションをトゥイーンと呼びます。
.boxの要素をxが200px(例:transform: translateX(200px))にアニメーションするようになります。
See the Pen
gsap.to() by GSAP (@GreenSock)
on CodePen.
アニメーションの種別
GSAPには以下4つのトゥイーンの種類があります。
- gsap.to : 初期値から、指定した終点へアニメーション
- gsap.from : 指定した始点から、初期値へアニメーション
- gsap.fromTo : 始点と終点を指定してアニメーション
- gsap.set : アニメーションの初期状態をセットする
トゥイーンとは
トゥイーン(tween)とは、between(中間)に由来する言葉で、始点から終点まで要素が変化しながら繋がるアニメーションのことをさしています。
See the Pen
gsap tweens by GSAP (@GreenSock)
on CodePen.
GSAPはほぼすべてのプロパティをアニメーション化できます。
プロパティの指定の際にはキャメルケースにての記述が必要です。例えば、background-colorの場合はbackgroundColorのようになります。
まとめ GSAPを活用してアニメーション演出にこだわろう
GSAPの強みは、複雑な動きの指定が簡単にできることです。そして1つのライブラリでありながら多様な演出を実装できる、この使い勝手の良さにあります。
svgアニメーションと組み合わせることで、よりリッチな演出を作るなんてことも可能です。
「こういう動きにしたい」という希望がある場合、それを細かく実現するためにもぜひGSAPを活用してみてください。

