※この記事はに最終更新されました。
ユーザビリティ向上に一役買う!? inputmodeを知る

Webサイトの制作にあたって欠かせないのがユーザビリティへの意識です。ただ作って終わりというWebサイトは少なく、その後の管理・運用までを中長期的に見据えて制作を行う必要があります。中でもサイト内に設置されることの多い入力フォームは、ユーザーとサイト側を直接繋ぐ窓口ということもあり、最大限にユーザビリティを意識した構築を心がけたいといった実情があります。
今回はユーザビリティの観点から、フォームに用いられるinputmodeについて理解度を深めていきたいと思います。
inputmodeとは何か
inputmodeの役割
inputmodeはHTML5の属性で、ユーザーが特定の入力フィールドに入力する際に、モバイルデバイスの仮想キーボードの種類を指定するために使用されます。これにより、入力の際に最適なキーボードが自動的に表示されるため、ユーザーに対して求める操作を減らすことができます。例えば、電話番号フィールドには数値キーボード、メールアドレスフィールドには電子メールキーボードを表示することで、ユーザーの体験が向上します。なお、入力フィールドに対して自動でキーボードを表示させる機能はPCには無いため、inputmodeはモバイルデバイス向けの設定になります。inputmodeを活用することで、モバイルデバイスでのフォーム入力時の効率と正確性を高めることができます。
type属性との違い
inputタグに追加できる属性の中でも、使用頻度の高いtype属性とinputmodeは設定する値が似通っており、持っている役割も混同されやすいです。2つを比較してみると、type属性は入力データの内容を指定、判別するのに対して、inputmodeはキーボードの表示設定の制御のみを行います。またtype属性よりも、inputmodeの方がキーボードの種類を細かく指定できます。
設定可能な値
| 値 | 説明 |
|---|---|
| none | 仮想キーボードを表示しない |
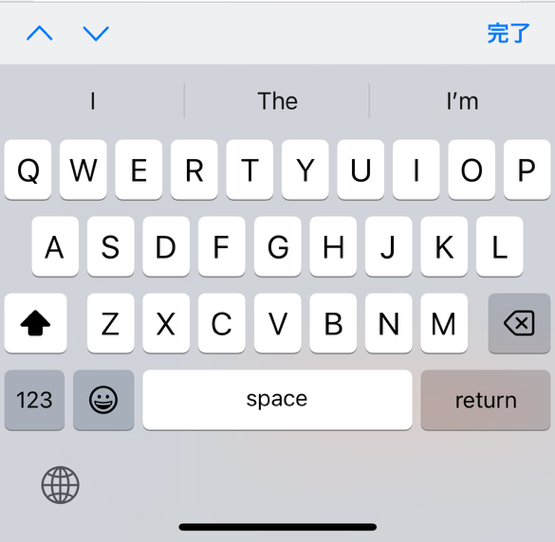
| text | 現在の地域や言語設定による標準キーボード |
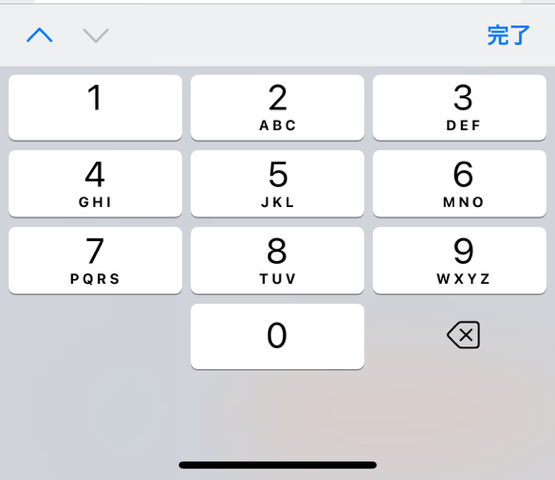
| decimal | テンキー(0~9、"."または",") ※端末によって"-"も表示される |
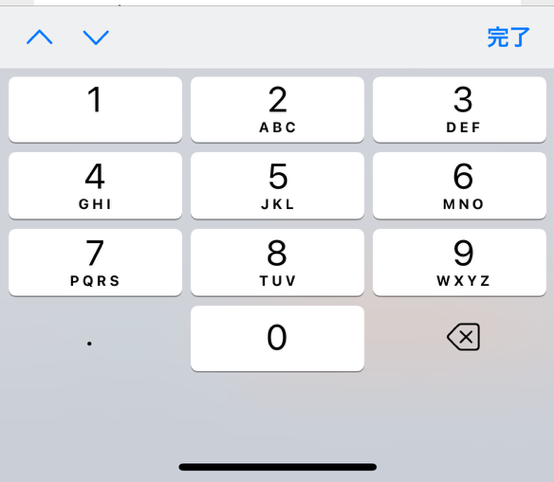
| numeric | テンキー(0~9) ※端末によって"-"も表示される |
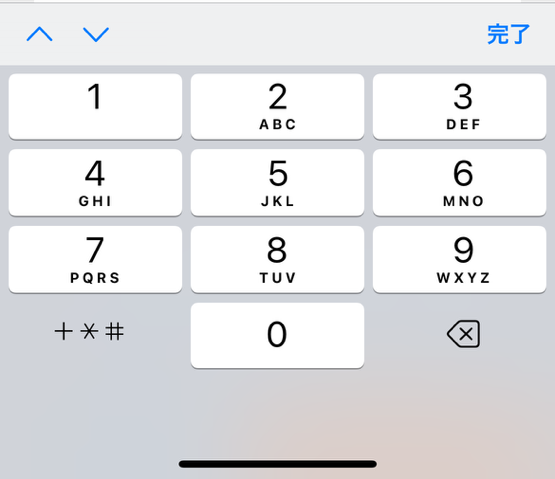
| tel | 電話番号入力用 <input type="tel">が推奨されている |
| search | 検索キーワード入力用 <input type="search">が推奨されている |
| メールアドレス入力用 <input type="email">が推奨されている |
|
| url | URL入力用 <input type="url">が推奨されている |
※iOS準拠
参考 https://developer.mozilla.org/ja/docs/Web/HTML/Global_attributes/inputmode
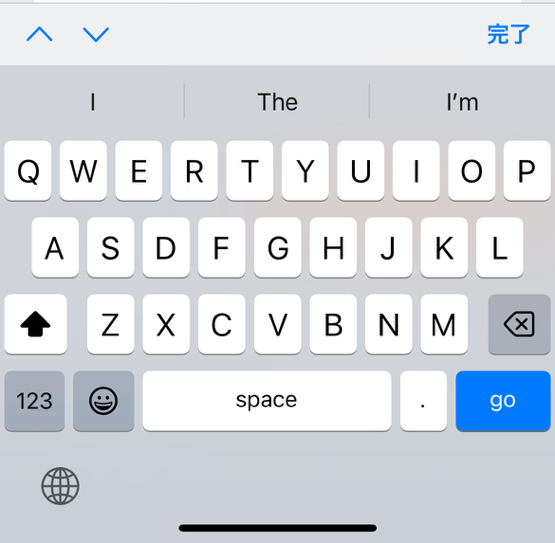
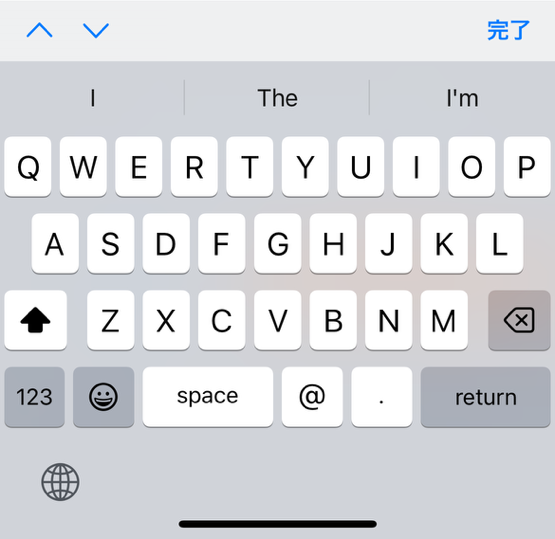
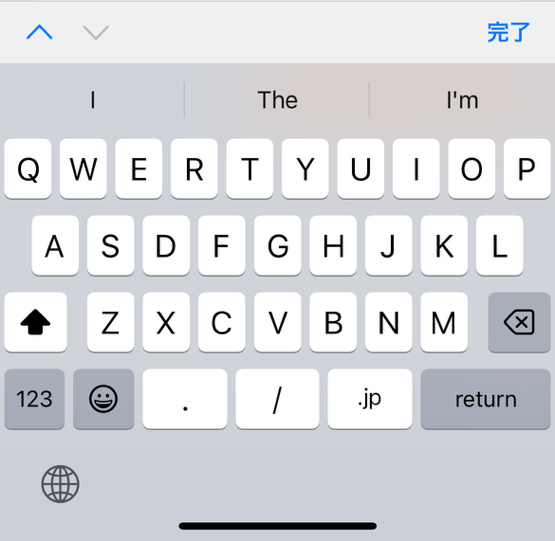
以下のキャプチャは各値を設定した実際の見え方です。(iphone12 / ios17.6.1)







使える場面はいつ?
「設定可能な値」でご紹介した通り、設定したい値によってはinputmodeではない属性が推奨されていることもあり、使用するかしないかを場面によって判断する必要があります。参考までに、こういった用途で使えるのでは?といったパターンを以下にまとめてみました。
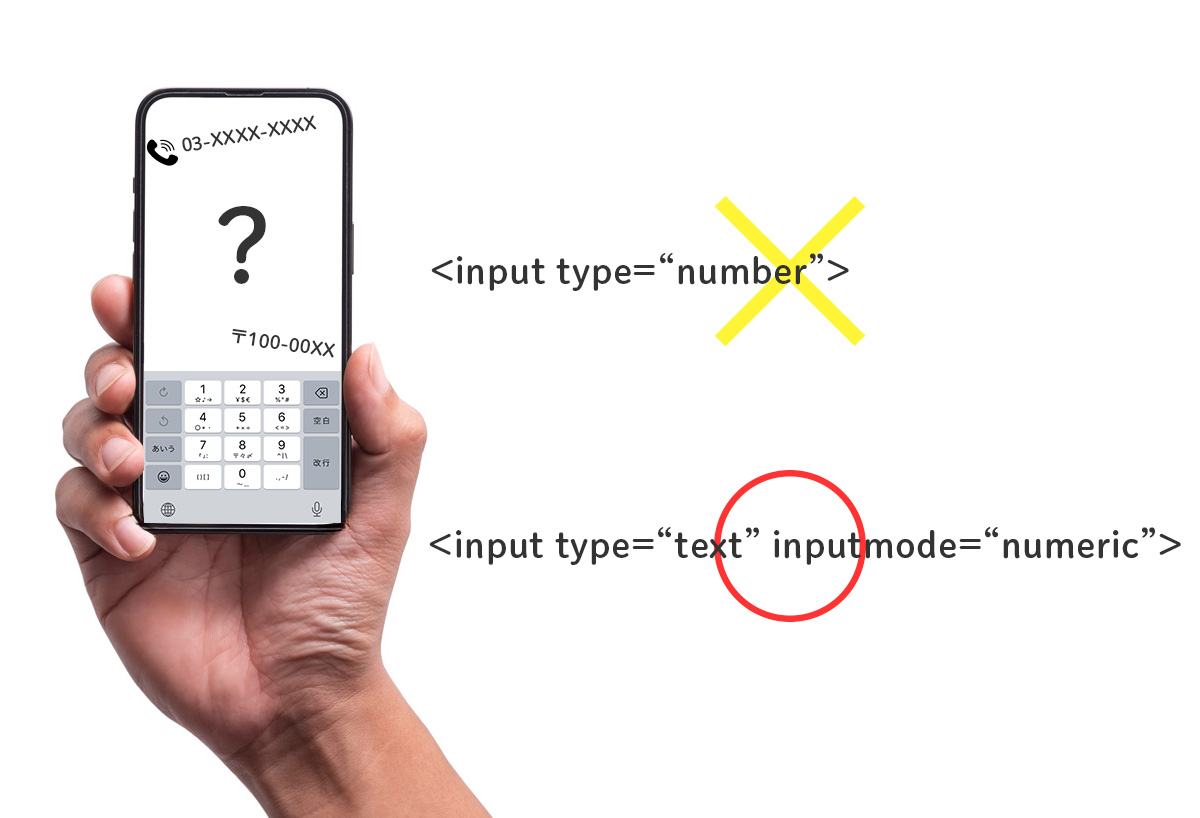
- type="number"に適さない入力項目にinputmode="numeric"で対応
フォームで数字を入力させたい項目といえば、電話番号や郵便番号などが思い浮かびます。しかし、これらにtype="number"で対応するのは実は不適切です。
type="number"のHTML仕様には、「数値だけで構成されているものの、厳密に言えば数値ではない入力には適切ではありません。たとえば、クレジットカード番号や米国の郵便番号には不適切です。」とあります。このような場合、type="text"に加えてinputmode="numeric"を設定することでテンキーを表示させることができます。

対応ブラウザ
inputmodeはHTML5.2で一度廃止されましたが、現行の標準仕様であるHTML Living Standardではグローバル属性として定められています。現在主要ブラウザであるGoogleのChrome、MozillaのFirefox、AppleのSafari、MicrosoftのEdgeなどはHTML Living Standardを標準仕様として採用しているため、基本的にどのブラウザでも対応していることになります。
まとめ
inputmodeを適切に使用することで、ユーザーの入力体験を向上させ、入力エラーを減らすことができます。しかしtype属性と値が重複していたり、そもそもtype属性の方を推奨されている値が半数以上なため、使用する機会はそこまで多くはないでしょう。
しかし、ユーザーエクスペリエンスを最適化し、入力ミスを減少させるためには、inputmodeの活用を検討する価値があります。特に、モバイルデバイスのユーザーにとって、適切なキーボードが自動的に表示されることは入力の手間を省き、操作性を大幅に向上させます。高齢者やテクノロジーに不慣れなユーザーにとっては、入力の簡便さが大きな利点となります。モバイルファーストの設計が求められる現代において、inputmodeを理解し適切に利用することは、エンジニアにとって有用なスキルとなるでしょう。

