※この記事はに最終更新されました。
iOSの100vh問題を解決! CSSの新しい単位「svh、lvh、dvh」を紹介

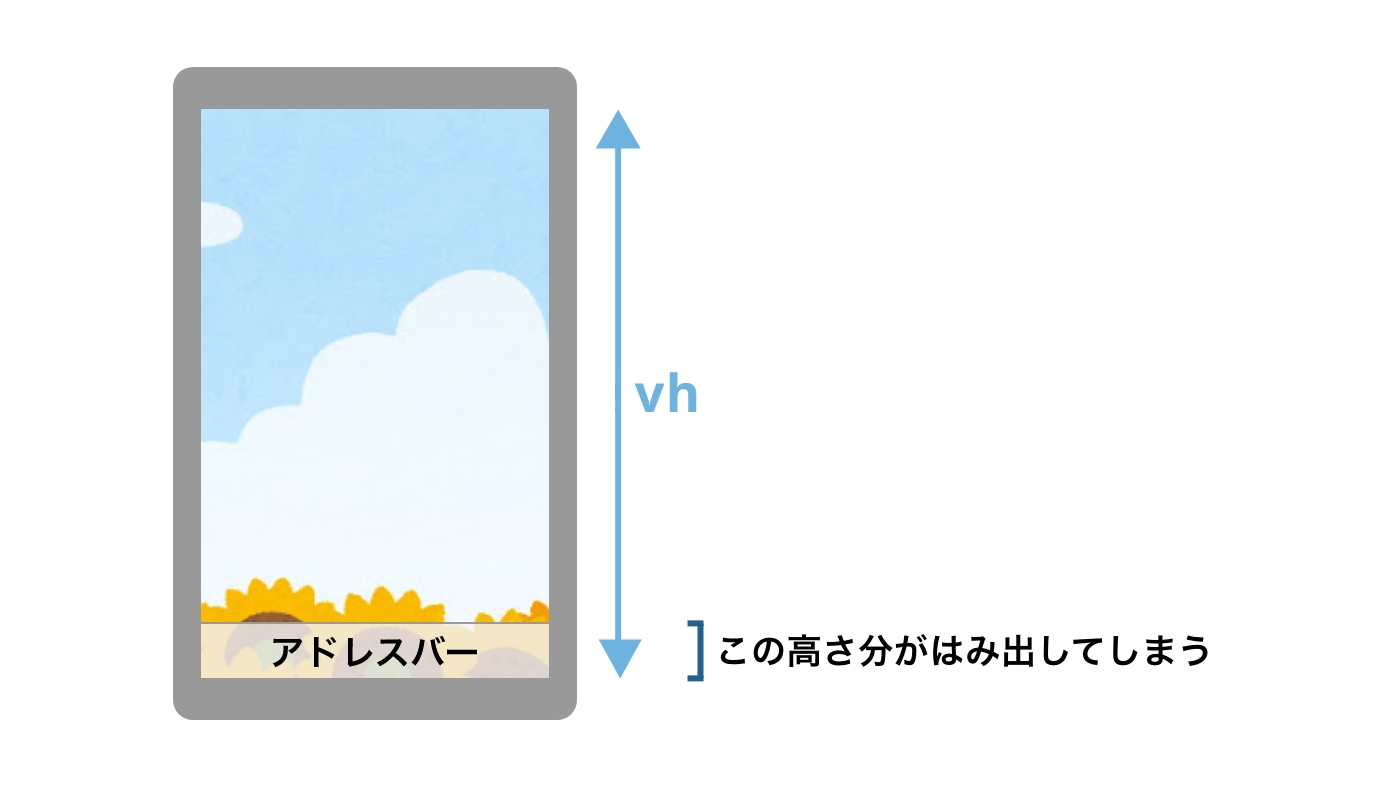
コーダーには、常にデザインの再現性スキルが求められますが、”height:100vh”の挙動に頭を悩ませたことがある方も多いのではないでしょうか?特にレスポンシブデザインの時、iOSのsafariではアドレスバーの高さが可変のため、「画面いっぱいのFV」がアドレスバーの高さ分下へはみ出してしまう、なんてことも。
年々新たなcssが誕生している中、今回はそんな100vh問題を解決する、新しいcssの単位を紹介します。
Table of Contents
新しいビューポート単位とその特徴
これまでの単位
- vh →ビューポートの縦幅が基準
”height:100vh”は、アドレスバーの高さを無視します。
safariだと、スクロールするまでアドレスバーが出た状態なので、FVがはみ出してしまうのです。

新しく追加された単位
W3CのCSS Values and Units Module Level 4で、以下のビューポート単位が新しく追加されました。
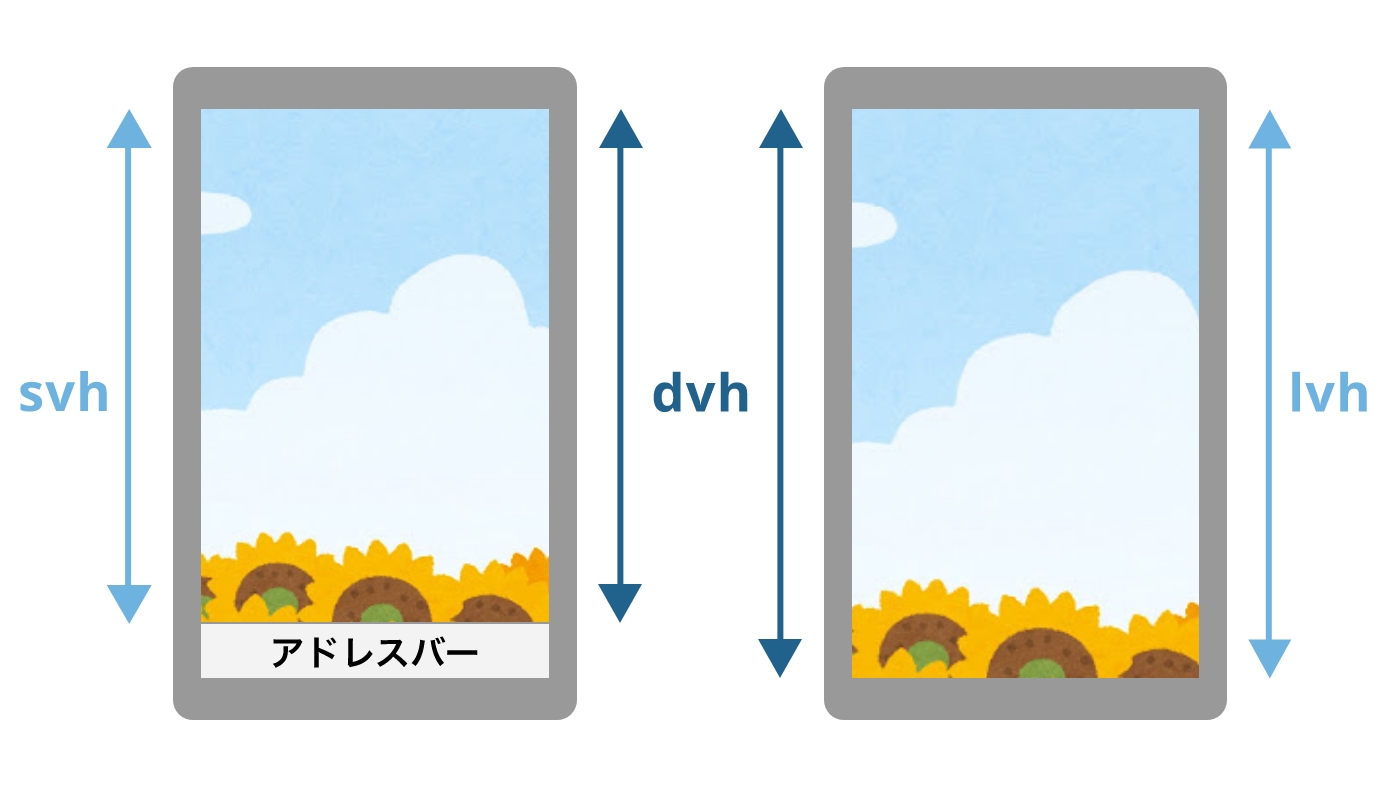
- svh (Small viewport)
アドレスバーが出ている状態のビューポートが基準 - lvh (Large viewport)
アドレスバーが格納された状態のビューポートが基準 - dvh (Dynamic viewport)
Small viewportとLarge viewportの可変に対応したビューポート

FVの100vh問題も、代わりに100svhを使用することでアドレスバーを含まない高さで反映されるので、問題だったはみ出しがなくなります!
各単位の挙動について
| 単位 | メリット | デメリット |
|---|---|---|
| svh | 要素がアドレスバーに隠れることがない | アドレスバーが格納された状態だと、その高さ分だけ空きができてしまう |
| lvh | 要素が常に端末の高さ最大で表示される | アドレスバーが出た状態の時は要素が隠れる |
| dvh | アドレスバーの可変に対応できる | 背景画像の場合、アドレスバーの動きに合わせて縮小率が変化する |
新しい単位は「svh、dvh」の使い勝手が良さそうですね。
W3Cについては、以下のコラムで詳しく紹介しています。
対応ブラウザの注意点
主要な全てのブラウザ最新版でサポートされているため、今後の使用頻度は高くなるかと思いますが、一つ注意点として。
2024年5月時点、iOS 15.3以下がサポートされていません。(現在の最新版iOS17.5)
https://caniuse.com/viewport-unit-variants
そのため、対応していないバージョン用のフォールバックとして、svh、lvh、dvhを使用する時はvhも併記しておくと安心です。
まとめ:新しいビューポート単位を取り入れ、レスポンシブに対応しよう
デザインの再現性を高めるためにも、新しいcssは非常に有用です。
また最近ではwebサイトを閲覧する人のうち、約7割がスマホから閲覧していると言われており、Googleも2018年には既にスマホサイトを評価の主軸とする「モバイルファーストインデックス」を発表しているため、今後はよりレスポンシブ対応が重要になってくるでしょう。
コーダーの方は対応ブラウザには注意しつつも、新しいcssを積極的に取り入れていきましょう。

